a 요소 > a 요소가 마크업 위배이고, 하이퍼링크가 또 다른 하이퍼링크를 품고 있다는 것 자체가 상식적이지 않으며 의미론에 맞지 않는다는 건 알고 있었으나, 렌더링이 안될줄은 몰랐었음. anchor > anchor로 마크업해도 anchor + anchor로 렌더링되는 특이한 현상. 예제를 봅시다.
마크업
1
2
3
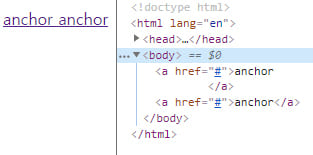
<a href="#">anchor
<a href="#">anchor</a>
</a>
결과

부모 > 자식 관계가 무시된채 렌더링된다.
해답은 어디에..
공식 명세를 찾아본 결과 anchor는 다른 링크나 button 같은 상호작용 콘텐츠를 감쌀 수 없다고 나오나 이유는 설명되지 않았음(근데 상식적으로 생각해도 감쌀 수 없는 게 맞는데, 왜 감쌀 수 없는지 공신력 있는 조직에서 “정의”를 내린 게 있나 찾아봤을 뿐. 어차피 찾았어도 결과는 답정너였을 것 같긴 함). 그래서 구글링을 하던 중 Stackoverflow에 자세한 포스트가 올라와 있어 읽어봤는데 요약하자면 다음과 같다.
“HTML 문법은 a 요소의 중첩을 금지하나, 공식 명세는 이유를 말하지 않으며 단지 규칙을 강조할 뿐. 따라서 브라우저는 위반사항을 해석 못함. 근데 본질적으로, a 요소의 중첩은 비논리적이라고 할 수 없는데, 외부 링크 속에 내부 링크가 있고, 외부 링크를 클릭하면 외부 링크가 활성화되고, 그 반대도 가능한 거임. 그러나 나님은 그런 구조를 사용해야 할 이유를 맞닥뜨린적이 없으며 작업자들도 그럴 거 아님? 그래서 금지하기로 결정했을 것임.”
Stackoverflow 포스트 - Jukka K. Korpela
마지막으로
a 요소의 중첩이 비논리적이라고 볼 수 없다는 것엔 동의 못함. 마크업 위배고 의미론에 안 맞고를 떠나서, 사용자 경험을 해칠 수 있으니까. 눈에 바로 보이는 (외부)링크를 클릭했는데 내부 링크로 이동이 된다고 상상해보자. 상식 선에서 판단하는 게 중요하다고 본다.