Chrome 브라우저에서 텍스트를 클릭하면 깜빡이는 현상이 최근 언제부터인지 몰라도 갑자기 발생했던 것 같다. 개인적으로 불편해서 검색 후 해결하였고 방법을 풀어보겠다. 일단 문제 현상은 아래 이미지를 보면 알 수 있다.
 input 요소를 클릭한 것처럼 깜빡이는 현상이 나타난다.
input 요소를 클릭한 것처럼 깜빡이는 현상이 나타난다.
See the Pen Untitled by sel (@selucky) on CodePen.
검색을 해보니 두 가지 방법을 찾을 수 있었는데,
- Chrome의 캐럿 브라우징을 미사용으로 설정하기
- 요약 : F7키를 누르거나 Chrome 설정에 가서 캐럿 브라우징 미사용으로 설정하면 됨
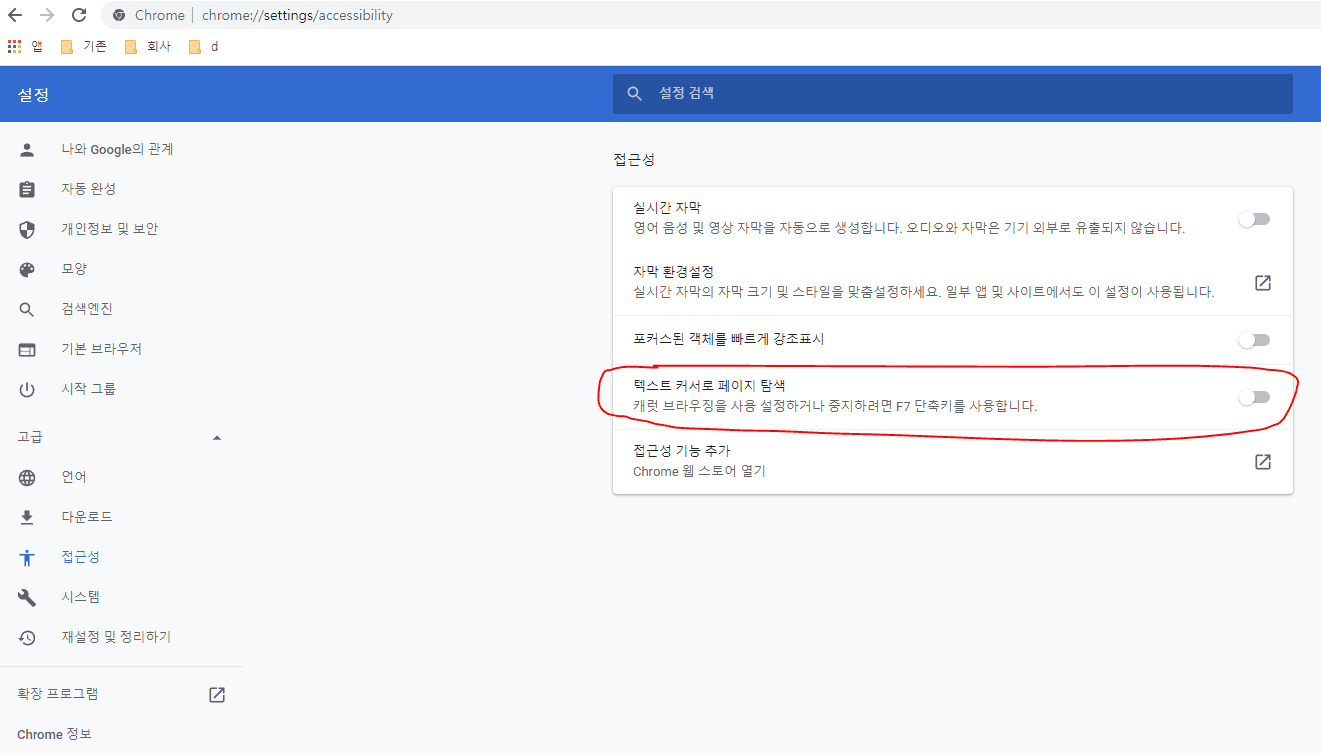
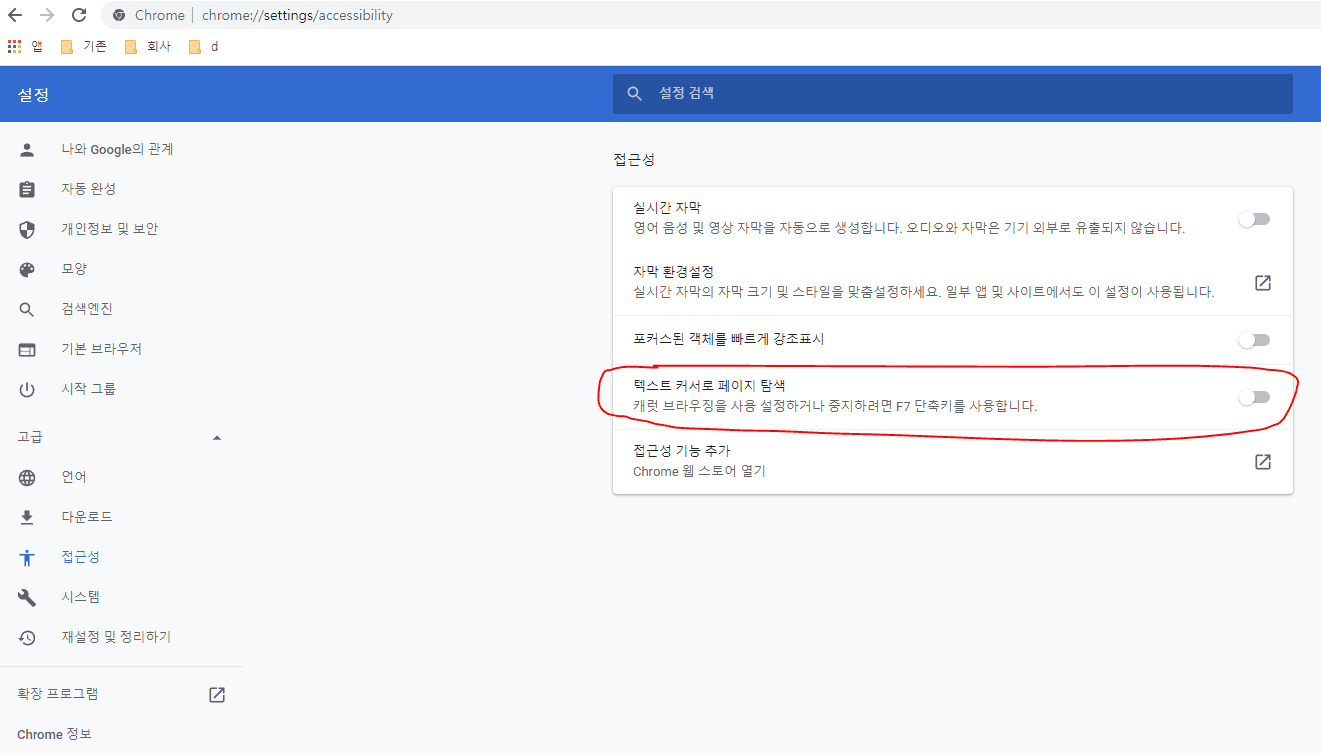
 Chrome 설정에 가서 캐럿 브라우징 미사용으로 설정하기
Chrome 설정에 가서 캐럿 브라우징 미사용으로 설정하기
- 요약 : F7키를 누르거나 Chrome 설정에 가서 캐럿 브라우징 미사용으로 설정하면 됨
- caret-color CSS 속성을 transparent 선언
각자 편한 방법을 적용하면 될 것 같다. 실제 프로덕트에서는 사용자더러 F7키를 누르라고 할 수 없으니 CSS로 해결하는 방법이 나을 것 같음. 코드 예시를 들어보자면,
1
2
3
4
5
6
7
8
body {
caret-color: transparent;
}
input,
textarea {
caret-color: auto;
}
전역에 적용되도록 상위 요소에 한번 선언해준 다음, 사용자 경험 측면에서 input / textarea 등 사용자의 입력을 받는 요소는 깜빡임이 표출되어야 하므로, 해당 요소들에 다시 초기화 선언을 해준다.
Hero image from geralt
 Chrome 설정에 가서 캐럿 브라우징 미사용으로 설정하기
Chrome 설정에 가서 캐럿 브라우징 미사용으로 설정하기